
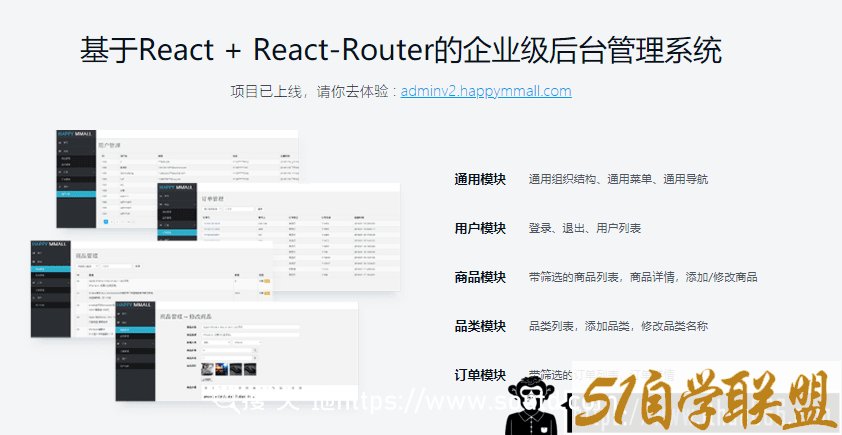
课程介绍(A000102):
课程针对有一些前端基础,但对前端框架还不够了解,不能灵活使用的同学,手把手带你用React+React-Router从技术选型开始,直至部署上线,开发一个后台管理系统,让你在实际开发中,打开前端框架的大门,告别小白时代!
课程目录:
- 第1章 课程介绍试看3 节 | 30分钟
- 本章整体介绍该课程的内容,让同学们了解这个课程的特点和学习方法,以及后台管理系统开发前的一些前置工作,如需求分析、技术选型和数据接口等。
- 视频:1-1 课程导学 (12:20)试看
- 视频:1-2 后台管理系统的需求分析和技术选型 (09:29)
- 视频:1-3 数据接口定义 (07:44)
- 第2章 课前知识储备6 节 | 91分钟
- 本章介绍一些后面课程要用到的一些基础知识,为后面的开发打下基础,包括页面加载过程、ES6基础和本地存储相关的知识。
- 视频:2-1 课前知识储备 (01:11)
- 视频:2-2 页面加载过程 (09:35)
- 视频:2-3 ES6基础(1) (25:57)
- 视频:2-4 ES6基础(2) (32:48)
- 视频:2-5 本地存储 (19:44)
- 视频:2-6 总结 (00:58)
- 第3章 前端框架的分析4 节 | 20分钟
- 本章介绍前端框架的共性和应用场景,分析前端加载原理,并对单页和多页应用,框架和原生开发,三大主流框架之间做详细的对比。
- 视频:3-1 前端框架分析 (01:32)
- 视频:3-2 前端框架要解决的问题 (08:19)
- 视频:3-3 三大框架对比 (08:48)
- 视频:3-4 总结 (00:40)
- 第4章 开发环境的搭建6 节 | 98分钟
- 搭建项目依赖的开发环境,包括nodejs的安装,yarn的使用,webpack的配置,sass环境的配置以及打包工具webpack的配置方法。
- 视频:4-1 开发环境的搭建 (01:50)
- 视频:4-2 git的安装和项目的建立 (18:43)
- 视频:4-3 nodejs和yarn的安装 (08:54)
- 视频:4-4 Webpack配置(1) (31:00)
- 视频:4-5 Webpack配置(2) (30:23)
- 视频:4-6 代码提交 (06:24)
- 第5章 React框架试看8 节 | 129分钟
- 系统的介绍React的知识,基础部分通过代码的形式让大家加深理解。此外还有react周边的知识,比如路由工具React-Router,还有React中的几种数据处理方式。
- 视频:5-1 React框架基础 (00:37)
- 视频:5-2 初识React (07:11)
- 视频:5-3 深入了解React(了解JSX语法) (23:49)
- 视频:5-4 深入了解React(React组件) (36:38)
- 视频:5-5 深入了解React(生命周期) (18:50)
- 视频:5-6 Router原理及React-router (32:20)试看
- 视频:5-7 React数据管理 (08:00)
- 视频:5-8 总结 (00:40)
- 第6章 通用部分的开发7 节 | 94分钟
- 本章搭建项目的通用部分,把可以抽离出来的内容用组件的形式组织起来,为业务开发打下基础。
- 视频:6-1 通用部分的开发 (02:03)
- 视频:6-2 通用布局的开发(1) (22:27)
- 视频:6-3 通用布局的开发(2) (26:33)
- 视频:6-4 头部导航的开发 (12:19)
- 视频:6-5 侧边导航的开发 (15:46)
- 视频:6-6 通用页面标题的开发 (07:34)
- 视频:6-7 代码的提交和总结 (06:14)
- 第7章 基础功能模块的开发试看10 节 | 162分钟
- 基础功能模块的包含了系统里作为辅助的页面,包括用户的登录退出。用户列表,以及首页和错误页这些基本的页面,零散但不可或缺。这一章会讲到用户登录原理相关的知识
- 视频:7-1 基础功能模块的开发 (02:27)
- 视频:7-2 登录页面的开发(1) (22:37)试看
- 视频:7-3 登录页面的开发(2) (24:13)
- 视频:7-4 登录页面的开发(3) (20:24)
- 视频:7-5 登录状态管理 (22:10)
- 视频:7-6 首页的开发 (20:24)
- 视频:7-7 错误页面的开发 (05:29)
- 视频:7-8 用户列表的开发(1) (22:55)
- 视频:7-9 用户列表的开发(2) (15:25)
- 视频:7-10 代码提交及总结 (04:55)
- 第8章 商品模块的开发14 节 | 265分钟
- 本章完成商品模块的开发,包括商品的列表、商品的添加编辑和商品详情,在这一章里会了解到jquery插件改造成react插件的方法
- 视频:8-1 商品模块的开发 (05:03)
- 视频:8-2 商品列表的开发(1) (20:49)
- 视频:8-3 商品列表的开发(2) (24:49)
- 视频:8-4 商品列表的开发(3) (14:33)
- 视频:8-5 商品列表的开发(4) (13:41)
- 视频:8-6 添加商品页面的开发(1) (23:47)
- 视频:8-7 添加商品页面的开发(2) (23:19)
- 视频:8-8 添加商品页面的开发(3) (25:23)
- 视频:8-9 添加商品页面的开发(4) (23:16)
- 视频:8-10 添加商品页面的开发(5) (22:02)
- 视频:8-11 添加商品页面的开发(6) (25:35)
- 视频:8-12 编辑商品页面的开发 (27:32)
- 视频:8-13 商品详情页的开发 (10:27)
- 视频:8-14 代码提交和总结 (03:56)
- 第9章 品类模块的开发4 节 | 45分钟
- 本章完成对品类模块的开发,包括品类列表,增加品类和修改品类名称等功能。这一块重点内容是对生命周期的运用,加深对生命周期的理解。
- 视频:9-1 品类模块的开发 (02:12)
- 视频:9-2 品类列表页的开发 (17:55)
- 视频:9-3 添加品类页面的开发 (21:53)
- 视频:9-4 代码的提交和总结 (02:16)
- 第10章 订单模块的开发4 节 | 47分钟
- 本章完成订单模块的开发,包括订单列表和订单详情,这时候应该对React开发比较熟悉了,这一章我们会快速的完成这个业务功能,来体会这种框架开发真正的效率体现。
- 视频:10-1 订单模块的开发 (01:52)
- 视频:10-2 订单列表的开发 (16:32)
- 视频:10-3 订单详情的开发 (25:33)
- 视频:10-4 代码提交及总结 (02:16)
- 第11章 后台管理系统的上线6 节 | 59分钟
- 本章我们将会把代码发布到线上服务器,让同学们可以在外网访问。这一章主要内容就是代码的适配,代码的自动化发布,Nginx的配置和域名的解析等内容。让前端工程师也可以做发布,
- 视频:11-1 项目上线过程 (02:35)
- 视频:11-2 代码的上线前准备 (07:10)
- 视频:11-3 生产环境的配置 (08:42)
- 视频:11-4 代码发布过程 (16:18)
- 视频:11-5 nginx和域名的配置 (20:44)
- 视频:11-6 代码提交及总结 (02:31)
- 第12章 课程总结1 节 | 5分钟
- 总结本次课程的主要内容,对支持的同学表示感谢!
- 视频:12-1 总结 (04:53)
文件目录:
| ├─React16+React-Router4 从零打造企业级电商后台管理系统-348元-完结 |
| │ │ project.zip |
| │ │ |
| │ ├─10、订单模块的开发 |
| │ │ 10-1 订单模块的开发.mp4 |
| │ │ 10-2 订单列表的开发1.mp4 |
| │ │ 10-2 订单列表的开发2.mp4 |
| │ │ 10-3 订单详情的开发.mp4 |
| │ │ 10-4 代码提交及总结.mp4 |
| │ │ |
| │ ├─11、后台管理系统的上线 |
| │ │ 11-1 项目上线过程.mp4 |
| │ │ 11-2 代码的上线前准备.mp4 |
| │ │ 11-3 生产环境的配置.mp4 |
| │ │ 11-4 代码发布过程.mp4 |
| │ │ 11-5 nginx和域名的配置.mp4 |
| │ │ 11-6 代码提交及总结.mp4 |
| │ │ .html.url |
| │ │ |
| │ ├─12、课程总结 |
| │ │ 12-1 总结.mp4 |
| │ │ |
| │ ├─1、课程介绍 |
| │ │ 1-1 课程导学.mp4 |
| │ │ 1-2 后台管理系统的需求分析和技术选型.mp4 |
| │ │ 1-3 数据接口定义.mp4 |
| │ │ |
| │ ├─2、课前知识储备 |
| │ │ 2-1 课前知识储备.mp4 |
| │ │ 2-2 页面加载过程.mp4 |
| │ │ 2-3 ES6基础(1).mp4 |
| │ │ 2-4 ES6基础(2).mp4 |
| │ │ 2-5 本地存储.mp4 |
| │ │ 2-6 总结.mp4 |
| │ │ |
| │ ├─3、前端框架的分析 |
| │ │ 3-1 前端框架分析.mp4 |
| │ │ 3-2 前端框架要解决的问题.mp4 |
| │ │ 3-3 三大框架对比.mp4 |
| │ │ 3-4 总结.mp4 |
| │ │ |
| │ ├─4、开发环境的搭建 |
| │ │ 4-1 开发环境的搭建.mp4 |
| │ │ 4-2 git的安装和项目的建立.mp4 |
| │ │ 4-3 nodejs和yarn的安装.mp4 |
| │ │ 4-4 Webpack配置(1).mp4 |
| │ │ 4-5 Webpack配置(2).mp4 |
| │ │ 4-6 代码提交.mp4 |
| │ │ .html.url |
| │ │ |
| │ ├─5、React框架 |
| │ │ 5-1 React框架基础.mp4 |
| │ │ 5-2 初识React.mp4 |
| │ │ 5-3 深入了解React(了解JSX语法).mp4 |
| │ │ 5-4 深入了解React(React组件).mp4 |
| │ │ 5-5 深入了解React(生命周期).mp4 |
| │ │ 5-6 Router原理及React-router.mp4 |
| │ │ 5-7 React数据管理.mp4 |
| │ │ 5-8 总结.mp4 |
| │ │ |
| │ ├─6、通用部分的开发 |
| │ │ 6-1 通用部分的开发.mp4 |
| │ │ 6-2 通用布局的开发(1).mp4 |
| │ │ 6-3 通用布局的开发(2).mp4 |
| │ │ 6-4 头部导航的开发.mp4 |
| │ │ 6-5 侧边导航的开发.mp4 |
| │ │ 6-6 通用页面标题的开发.mp4 |
| │ │ 6-7 代码的提交和总结.mp4 |
| │ │ |
| │ ├─7、基础功能模块的开发 |
| │ │ 7-1 基础功能模块的开发.mp4 |
| │ │ 7-10 代码提交及总结.mp4 |
| │ │ 7-2 登录页面的开发1.mp4 |
| │ │ 7-3 登录页面的开发2.mp4 |
| │ │ 7-4 登录页面的开发3.mp4 |
| │ │ 7-5 登录状态管理.mp4 |
| │ │ 7-6 首页的开发.mp4 |
| │ │ 7-7 错误页面的开发.mp4 |
| │ │ 7-8 用户列表的开发1.mp4 |
| │ │ 7-9 用户列表的开发2.mp4 |
| │ │ |
| │ ├─8、商品模块的开发 |
| │ │ 8- 12 编辑页面的开发.mp4 |
| │ │ 8-1 商品模块的开发.mp4 |
| │ │ 8-10 添加商品页面的开发5.mp4 |
| │ │ 8-11 添加商品页面的开发6.mp4 |
| │ │ 8-13 商品详情页的开发.mp4 |
| │ │ 8-14 代码提交和总结.mp4 |
| │ │ 8-2 商品列表的开发1.mp4 |
| │ │ 8-3 商品列表的开发2.mp4 |
| │ │ 8-4 商品列表的开发3.mp4 |
| │ │ 8-5 商品列表的开发4.mp4 |
| │ │ 8-6 添加商品页面的开发1.mp4 |
| │ │ 8-7 添加商品页面的开发2.mp4 |
| │ │ 8-8 添加商品页面的开发3.mp4 |
| │ │ 8-9 添加商品页面的开发4.mp4 |
| │ │ |
| │ └─9、品类模块的开发 |
| │ 9-1 品类模块的开发.mp4 |
| │ 9-2 品类列表页的开发.mp4 |
| │ 9-3 添加品类页面的开发.mp4 |
| │ 9-4 代码的提交和总结.mp4 |
-

朋友圈不定时发福利(开通会员免费获取资源)
-
微信号
wqxzvip
点击我自动复制

© 版权声明
本站所有资源均来自互联网收集, 本站大数据爬虫负责收集不承担任何版权问题。所有资源均不出售,只免费分享给本站等级用户!如有内容侵犯到任何版权问题, 请发送版权相关证明与本站客服,一经核实将及时予与删除并致以最深的歉意。
THE END









 会员专属
会员专属


 会员专属
会员专属















暂无评论内容